목차
1. 모니터 사이즈(window.screen.width)
2. 브라우저 사이즈(window.outerWidth)
3. 뷰포트 사이즈(window.innerWidth)
4. 다큐먼트 사이즈(document.documentElement.scrollWidth)
1. 모니터 사이즈
1) 모니터 사이즈 = 컴퓨터 해상도로 모니터 사이즈는 컴퓨터가 바뀌지 않는 이상 항상 동일하다(단, 시스템 설정에서 해상도를 바꿀 경우 모니터 사이즈도 바뀐다.)
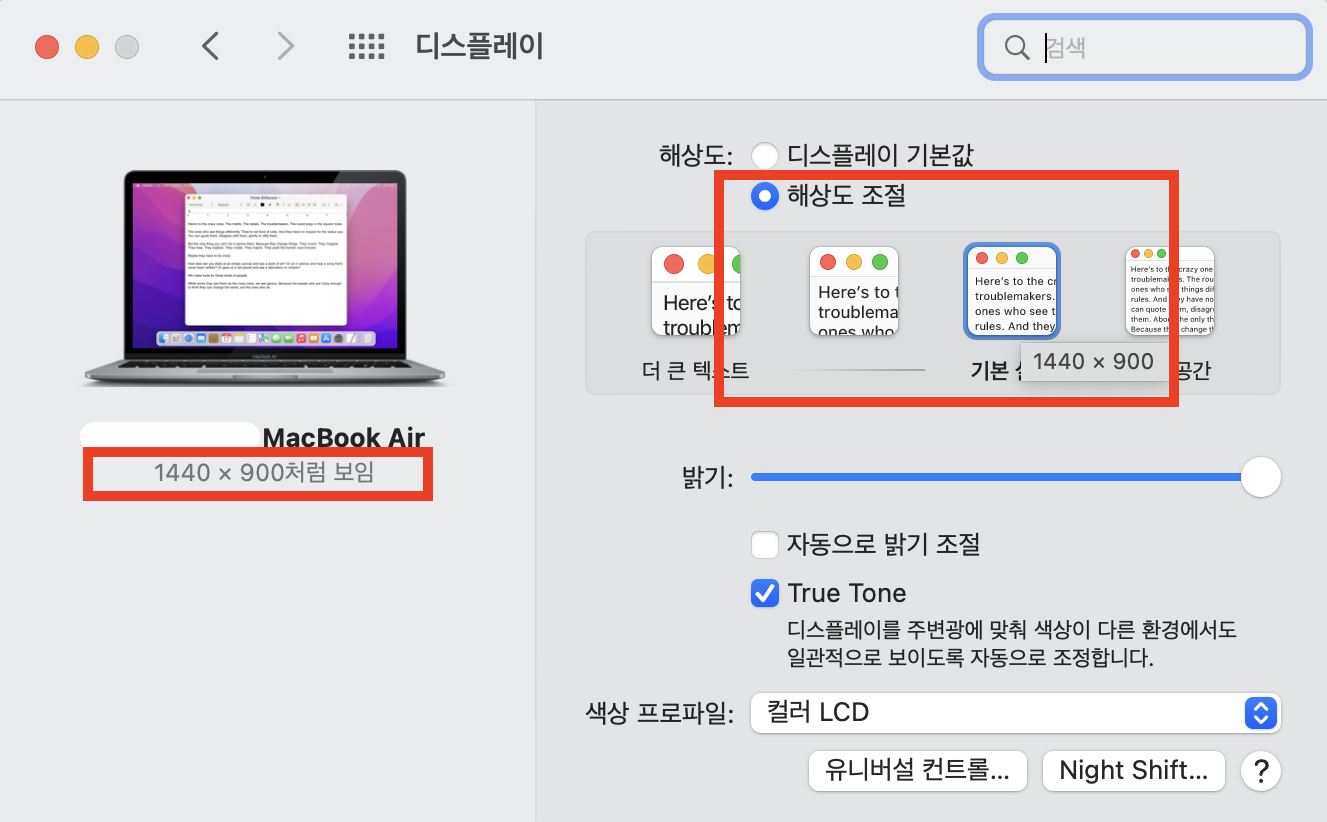
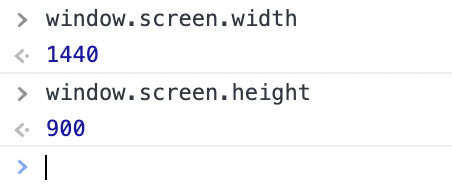
2) 내 컴퓨터의 해상도는 1440 * 900 이다(왼쪽 사진), 개발자 도구로 확인한 모니터 사이즈 또한 1440 * 900이다(오른쪽 사진)


3) 모니터 사이즈 구하는 메서드: window.screen.width, window.screen.height
2. 브라우저 사이즈
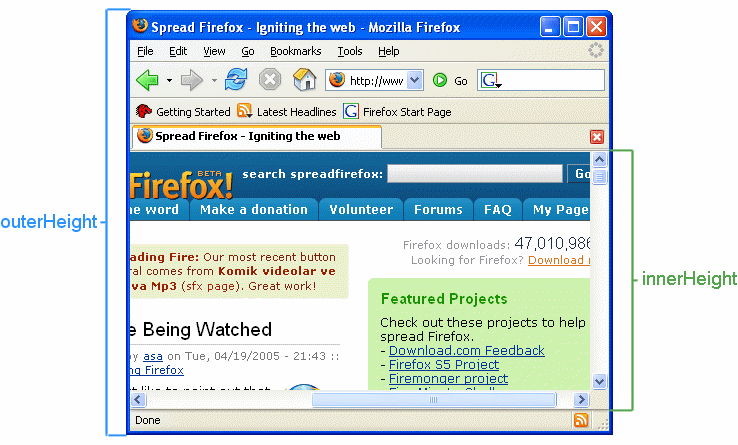
1) 브라우저 탭, 주소창 까지 포함한 전체적인 브라우저 사이즈를 의미한다.
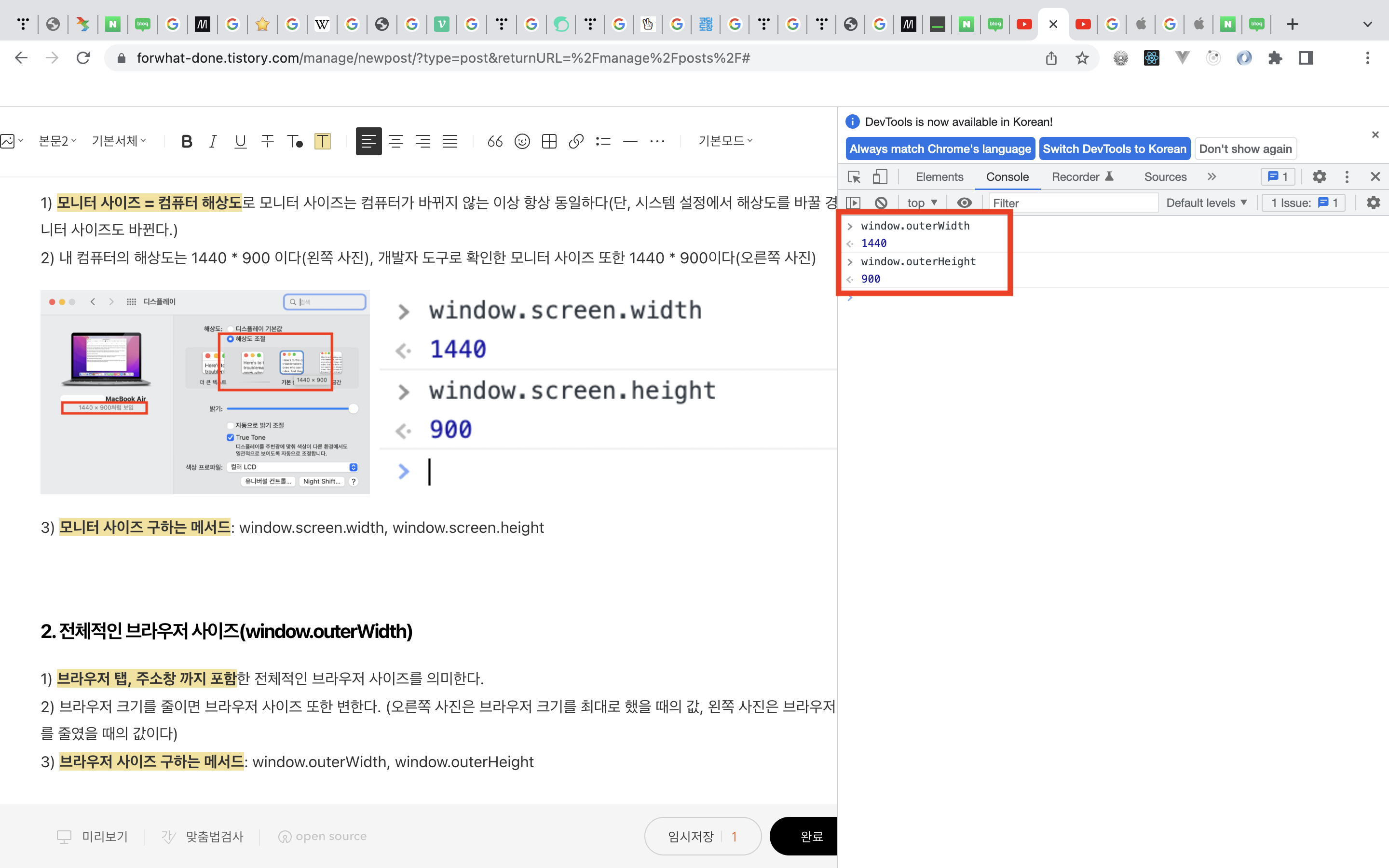
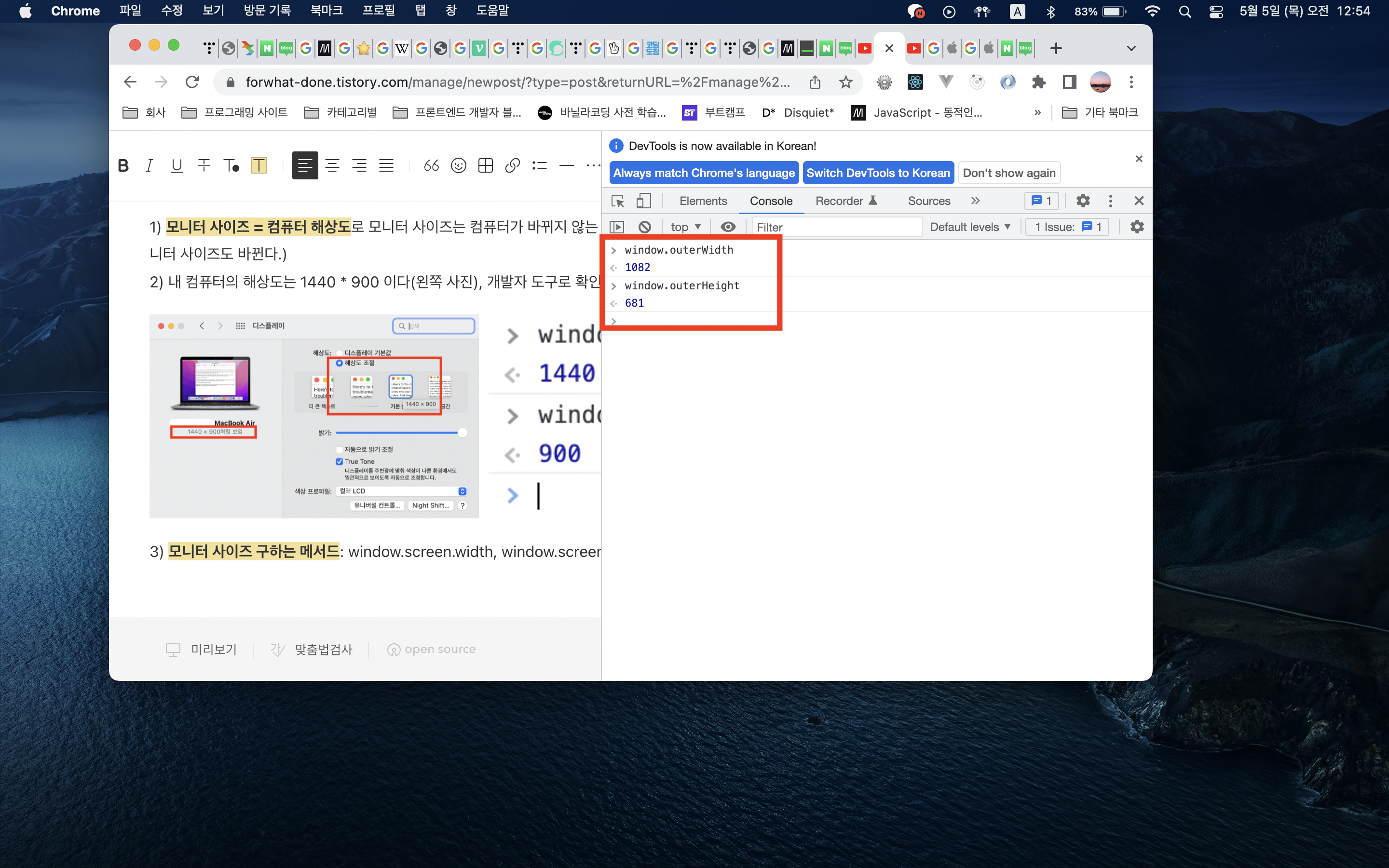
2) 브라우저 크기를 줄이면 브라우저 사이즈 또한 변한다. (왼쪽 사진은 브라우저 크기를 최대로 했을 때의 값으로 모니터사이즈(해상도) 값과 동일하다, 오른쪽 사진은 브라우저 크기를 줄였을 때의 값으로 내가 얼마만큼 브라우저 사이를 줄이고 늘리냐에 따라 다르다)


3) 브라우저 사이즈 구하는 메서드: window.outerWidth, window.outerHeight
3. 뷰포트 사이즈
1) 브라우저의 탭, 주소창을 제외한 브라우저 뷰포트(현재 화면에 보여지고 있는 다각형(보통 직사각형)의 영역. 웹 브라우저에서는 현재 창에서 문서를 볼 수 있는 부분을 말한다.뷰포트 바깥의 콘텐츠는 스크롤 하기 전엔 보이지 않는다.) 너비와 높이 를 의미한다.

2) 웹 페이지에 스크롤 바가 있다면 스크롤바 크기도 포함한다.
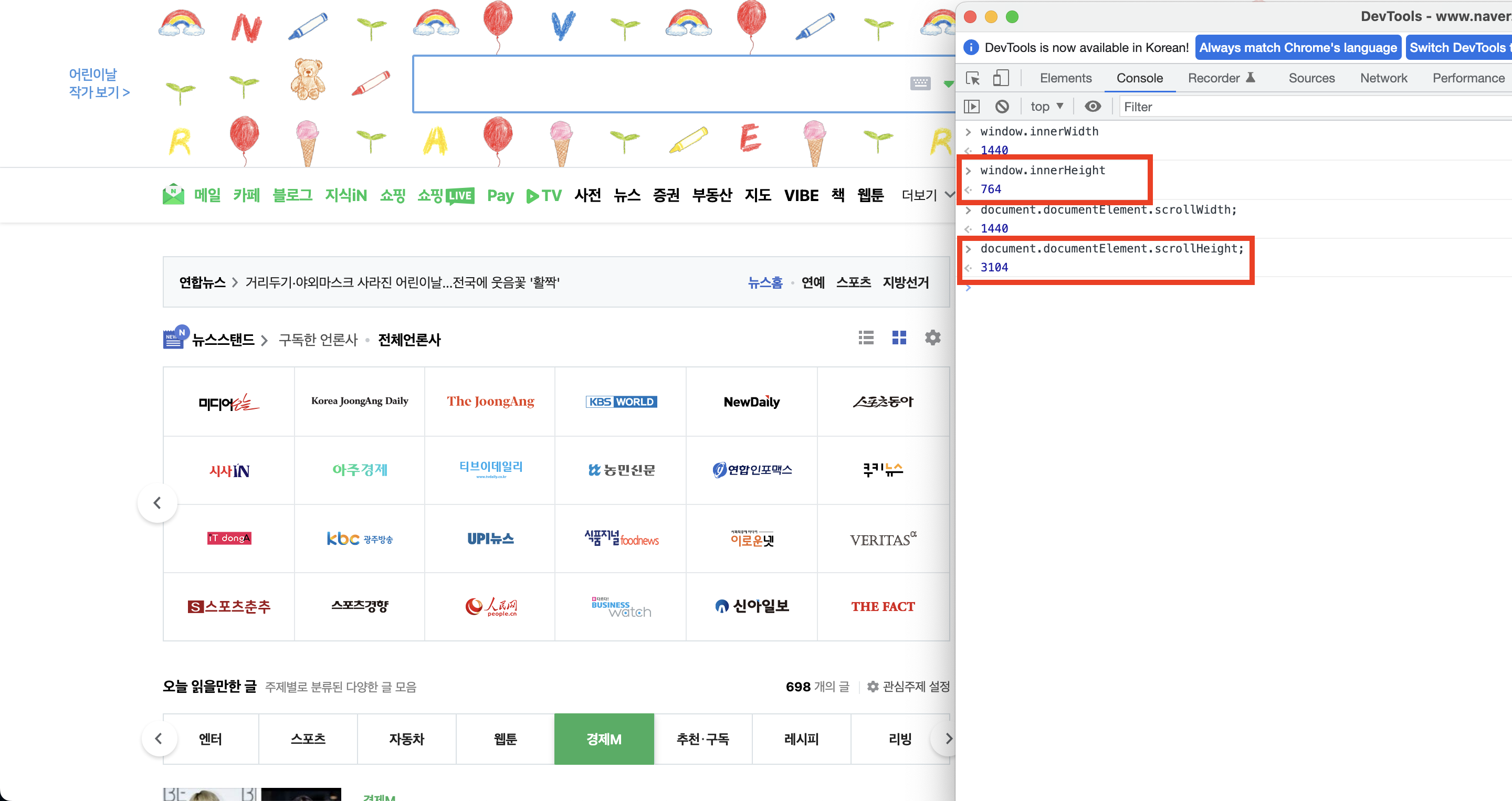
3) 뷰포트 사이즈 구하는 방법: window.innerWidth, window.innerHeight
4. 다큐먼트 사이즈
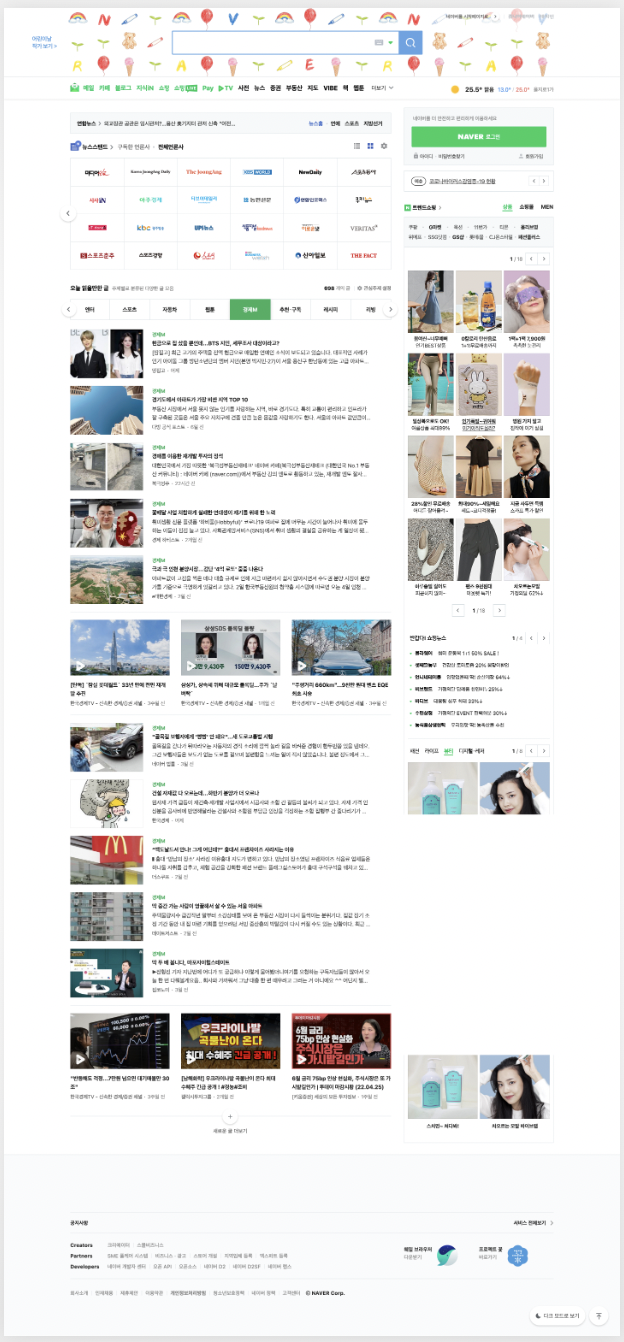
1) html 문서 전체 사이즈를 의미한다.
2) 다큐먼트 사이즈는 뷰포트 사이즈보다 넓거나 높을 수 있다. (내 컴퓨터에서 본 네이버의 뷰포트 높이는 764이나 오른쪽 사진 처럼 네이버의 실제 문서의 높이값은 뷰포트 높이보다 더 크다. 내 컴퓨터에서 확인한 네이버의 다큐먼트 높이는 3104이다.)


3) 다큐먼트 사이즈 구하는 방법: document.documentElement.scrollWidth, document.documentElement.scrollHeight
* 참고 문서: https://stackoverflow.com/questions/1145850/how-to-get-height-of-entire-document-with-javascript
How to get height of entire document with JavaScript?
Some documents I can't get the height of the document (to position something absolutely at the very bottom). Additionally, a padding-bottom on seems to do nothing on these pages, but do on the pages
stackoverflow.com
'브라우저' 카테고리의 다른 글
| 1.2 브라우저 내장 객체 (0) | 2022.04.17 |
|---|---|
| 1.1 WEB APIs (0) | 2022.04.14 |
